Game Development – Education Ecosystem Blog

We’ve been seeing the rise in popularity of the likes of other cloud gaming options, but Apple users have been left out, especially on MacBook. The wait is finally over, and with Xbox Cloud Gaming, you can take your favorite games with you wherever you are.
The post How to game on a Mac with Xbox cloud gaming appeared first on Education Ecosystem Blog.
]]> https://educationecosystem.com/blog/game-on-a-mac-with-xbox-cloud-gaming/feed/ 0
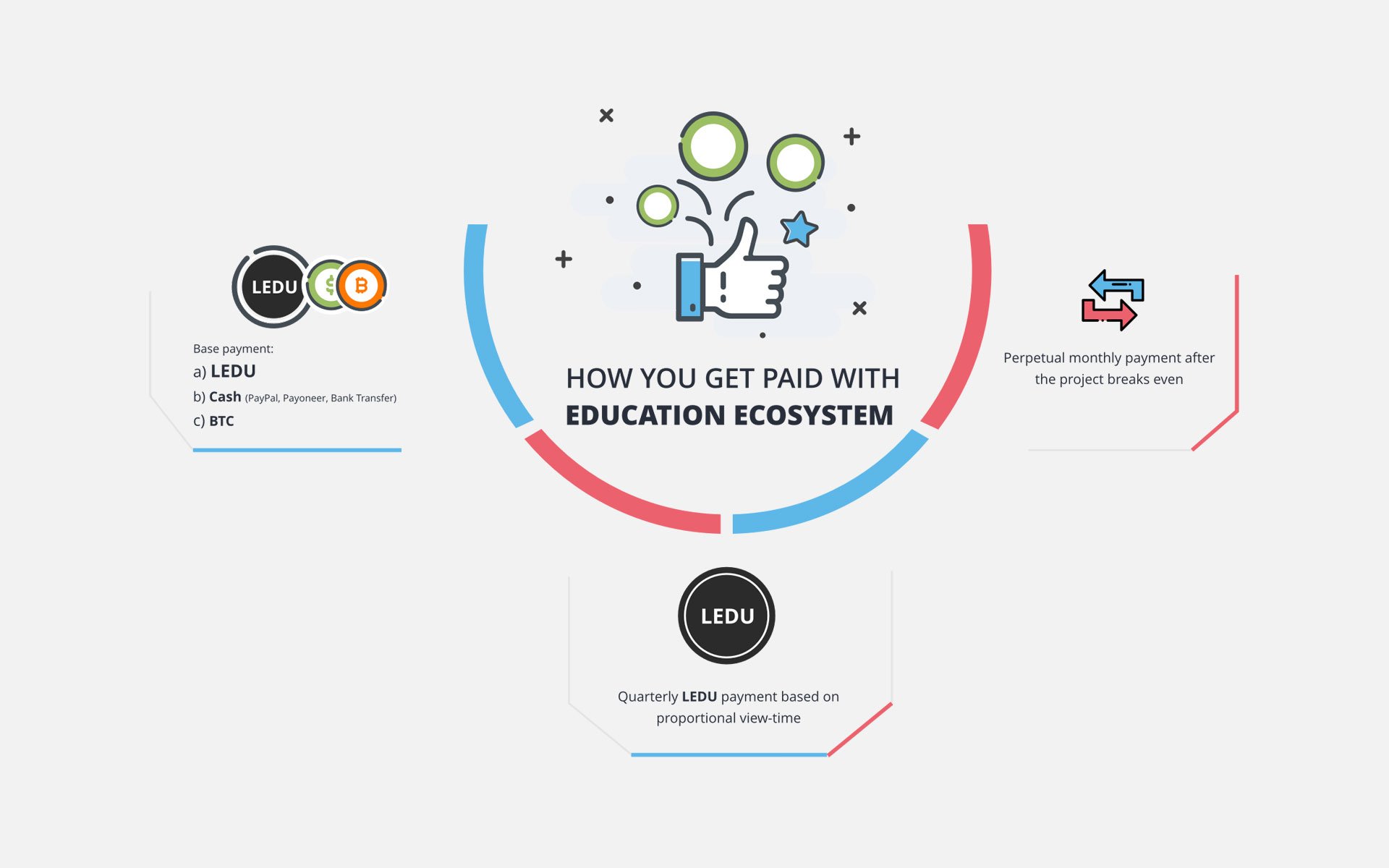
Project Creator Payment System Starting Monday, October 28th we are canceling class based payment system to introduce a flexible payment model. ...
The post How You Get Paid on Education Ecosystem appeared first on Education Ecosystem Blog.
]]> https://educationecosystem.com/blog/earn-more-from-your-projects/feed/ 0
Over the years, social media platforms such as Twitter, Instagram, Facebook, and Snapchat have propelled the internet to be a great source of entertainment for billions of users globally. These networking platforms offer people an...
The post Games, Gaming, and Gamification: Know the differences appeared first on Education Ecosystem Blog.
]]> https://educationecosystem.com/blog/games-gaming-and-gamification-know-the-differences/feed/ 0
We all know how the vibrant gaming industry keeps us yearning for its dose of data, trends, and statistics. Andrew Yurenja, who frequently creates games and teaches other people his skills, says that “the video...
The post 10 Interesting 2018 Video Game Industry Statistics, Trends & Data appeared first on Education Ecosystem Blog.
]]> https://educationecosystem.com/blog/10-interesting-2018-video-game-industry-statistics-trends-data/feed/ 0
The release of Unity 2018.1 marked the beginning of a new cycle of making game development hassle-free, easier, and more exciting. Furthermore, the Unity team added several captivating features to the engine, such as Scriptable...
The post What’s New in Unity 2018.2? appeared first on Education Ecosystem Blog.
]]> https://educationecosystem.com/blog/whats-new-in-unity-2018-2/feed/ 0
Minecraft games, where players mine (excavate) and craft (create) various types of 3D blocks within an extensive terrain are largely popular. The ability of players in the Minecraft world to dig and build what they...
The post Project Tutorial: How to Create a Minecraft-Like Game in Unity appeared first on Education Ecosystem Blog.
]]> https://educationecosystem.com/blog/project-tutorial-how-to-create-a-minecraft-like-game-in-unity/feed/ 1
The Physics library present in the Unity game development platform is a developer’s dream come-true. It allows you to simulate complicated interactions between objects, saving you countless hours of manual animation. This practical-based project,...
The post Project Tutorial: How to Make a Mobile Physics Game in Unity appeared first on Education Ecosystem Blog.
]]> https://educationecosystem.com/blog/project-tutorial-how-to-make-a-mobile-physics-game-in-unity/feed/ 0
